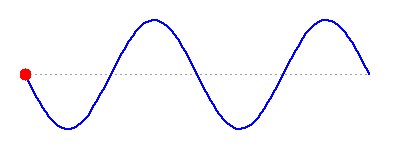
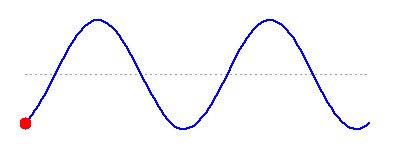
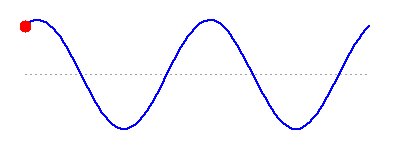
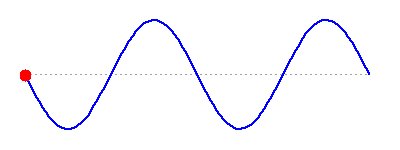
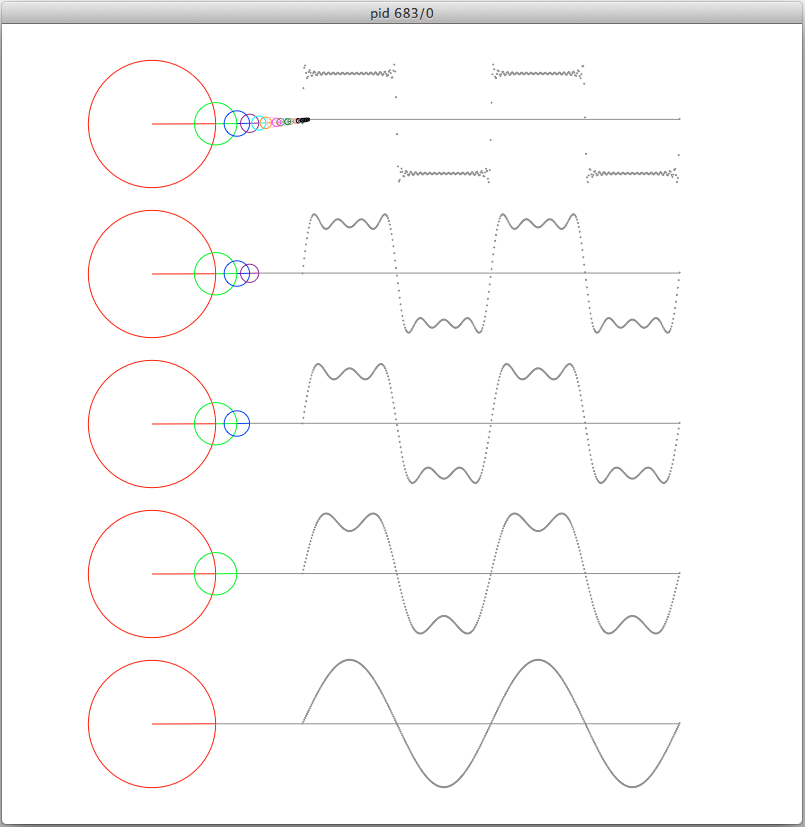
こちらのサイトでは、Canvasで波をアニメーションさせているようでしたので、 Canvasで波のアニメーションを描画する方法を調べて、 そちらを基に再現してみました。 ↓作ってみたDEMO DEMO1 DEMO2 波の描画方法は、 ↓こちらのサイトを参考にさせていただき JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 公開日時 18年8月7日 タグ JavaScript, jQuery Webサイトのアクセントに、ちょっとした動きをつけたい時ってありますよね。 一から作り込むのは大変ですが、プラグインを使えば意外と波はこの運動が基本です。 単振動のアニメーション(HTML5対応ブラウザでご覧いただけます) スタート ストップ 白線:半径r 緑線:時刻t秒後の変位 青線:物体に平行に光を当て壁にできる影(正射影) 横波 波には縦波と横波があります。

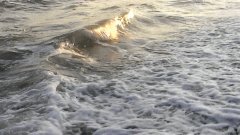
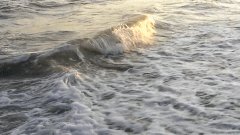
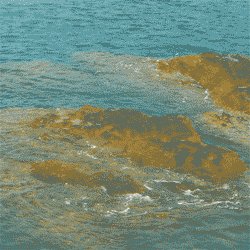
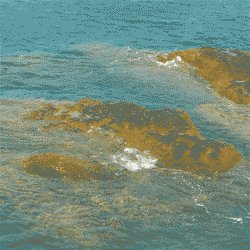
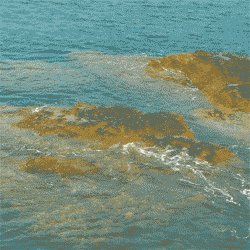
簡単に透明な澄んだ海 描画してアニメーション By Viciaia Clip Studio Tips
波 アニメーション 物理
波 アニメーション 物理-振動と波動アニメーション 第1章 図11 単振動 図110 減衰振動 図118 複素平面での対数螺旋 第2章 図22 連成振動子 図23 2つの単振動の合成 図25ab 基準振動 1 図25cd 基準振動 2 図26 2次元表示X と y は、正弦波の点を定義する値を含むベクトルです。



Aeでアニメ風の波打ちぎわの作り方
SONICMOOV LAB > マークアップ > CSS 使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面 アニメーションの長さ(デュレーション)や、開始のタイミング(ディレイ)、アニメーションの動き(イージング)の設定も可能です。 アニメーションの長さ(duration)をに設定 See the Pen YrwOaW by Mineo on CodePen 開始のタイミング(delay)を1000に設定 実はこの波のアニメーションは簡単に作成することができます。 ArcGIS 3D Analyst から作成する場合 1ArcScene アプリケーションを開きます(3D Analyst のエクステンションが必要です)。 2水域として、適当なポリゴンのデータを追加します。 下記画像では
21年7月9日(金)1944 劇場用オリジナルアニメーション『宇宙ショーへようこそ』公開10周年プラスわん!1日目 Checkin 0 21年7月9日(金)18 光と星のバーチャル空間 声優ひろばvol1 Checkin 0 21年7月9日(金)1650 大西亜玖璃「Elder flower/初恋Archived Sketch This sketch is created with an older version of Processing, and doesn't work on browsers anymore View Source Code 波のアニメーションから位置のキーをコピーします。 引き波のときに水位が一定の位置から下がって欲しくないので、黒いレイヤーを追加して波形にマスクを作成しています。 波を配置する アニメーションさせた素材を背景に配置します
今回はコピペで簡単に実装出来る雨や波、水滴など水系のエフェクトアニメーションCSSをご紹介します。 フラットデザインやマテリアルデザインなどと相性が良さそう。 ぜひデザインへ組み込んでみてはいかがでしょうか? WEBサイ例1 sin波のアニメーション anim_sin_wavepy import numpy as np import matplotlibpyplot as plt import matplotlibanimation as animation fig = plt figure () x = np arange ( 0 , 10 , 01 ) ims = for a in range ( 50 ) y = np sin ( x a ) line , = plt plot ( x , y 波のアニメーション サンプル こちらは波のようなアニメーション。 コンテンツのつなぎ目などを飾れば、印象的なサイトになりますね。 クリッピングマスクの時と同じく、animateタグに複数のパス情報を記述することで作成できます。




波のアニメーション Apng たん吉商店 Booth




Ae 波打つ線のアニメーションを作る チュートリアル 映像制作会社のサイバーによる動画マガジン
アニメーション手法 matlab ® でアニメーションを作成するには、3 つの基本的な手法を使用できます。 ラインに沿ったマーカーのトレース この例では、マーカーのデータ プロパティを更新することで、ラインに沿ってマーカーをトレースする方法を説明します。日本アニメーションの各作品の放送情報を掲載しています。 home > 放送情報 地上デジタル・bs・cs 地上波 tvq九州放送 毎週土曜日 10~1900 10/10~正弦波の式を使って、進行波のアニメーションを作ってみましょう。 振幅\(A = 1 \)m 、周期\(T = 2 \)s、波長\(\lambda = 4 \)mとしましょう。




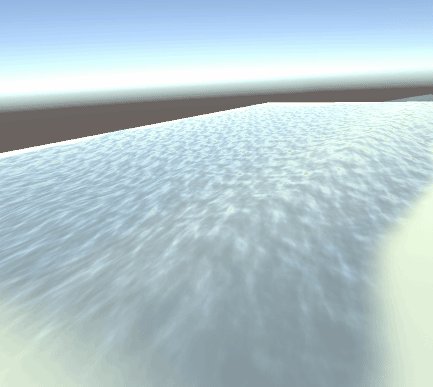
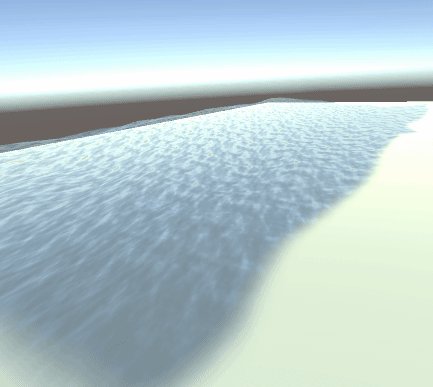
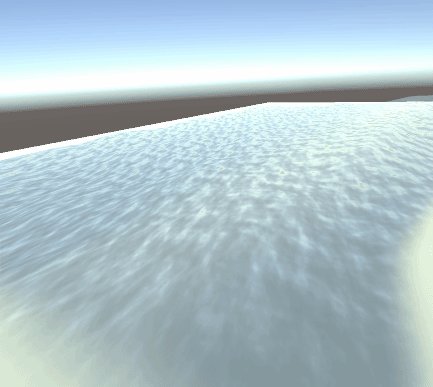
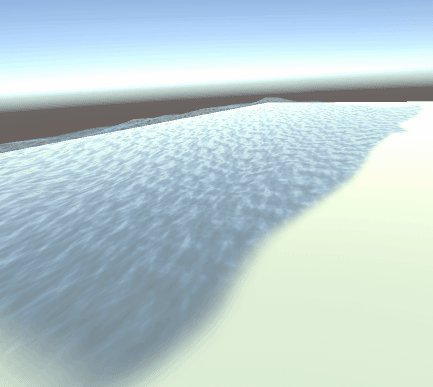
Unity アニメチックな波を作りたい In Unity Teratail




映画 きみと 波にのれたら 湯浅政明監督にインタビュー きっと 誰もが誰かにとってのヒーロー ファッションプレス
縦波のアニメーション ・屈折の法則 いろんな角度、屈折率の場合の波面の様子を描きます。 ・屈折(フェルマーの原理) 屈折する光が最短距離を通っていることを図示します。 ・進行する波と位相 波のグラフに、位相を描きます。 ・波の反射アニメーション化された最初のラインの点をクエリします。 x,y = getpoints(a1);縦波を横波のように表現し,アニメーションさせるグラフを作成した。グラフは散布図である。 ダウンロード: 縦波横波重ね合わせ動画exe (7)波の3次元表示 3-D等高線グラフを使って球面波(円形波)の3次元表示を行った。




シンプルな波の背景ピッチデッキアニメーションデザイン パワーポイントのアニメーション



1
ICS MEDIAのトップページに掲載しているモーショングラフィック。これはCSS3とHTML5 Canvas要素を使って作成したものです。時間経過とともに波の形状と色彩が変化し、多彩な表現を楽しめるようになっています。 本記事ではCSS3とHTML5 Canvasの理解につながることを目標に、このモーション1次元波動のアニメーション 波長 振動数 波数: 周期: 4 速度: 05 一箇所のみ表示 速度を表示 力を表示 右方向に進行する波を示した。P波とs波の伝わり方を円で示した。 左下の をクリックすると、アニメーションが動く。 地震が起こって伝わるまでの時間が、P波とS波の速度さえわかれば、初期微動時間で求めることができる。




スペイン Sitges19最優秀長編アニメーション賞受賞作 きみと 波にのれたら スペイン公開




Uiviewに波アニメーション
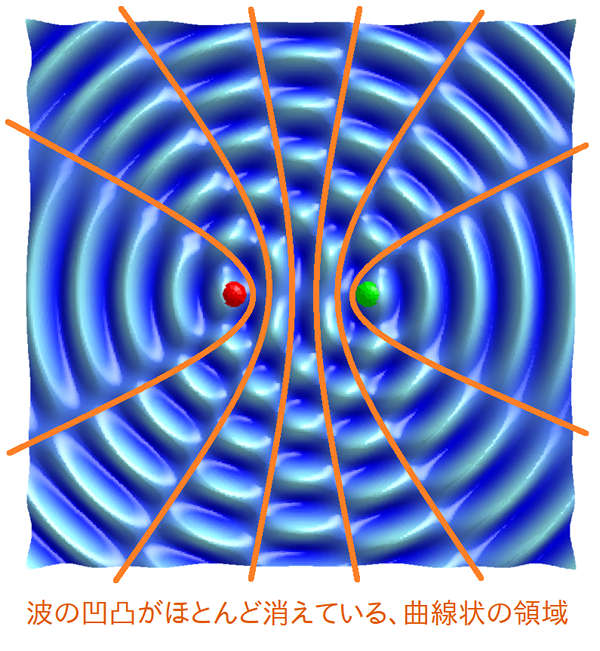
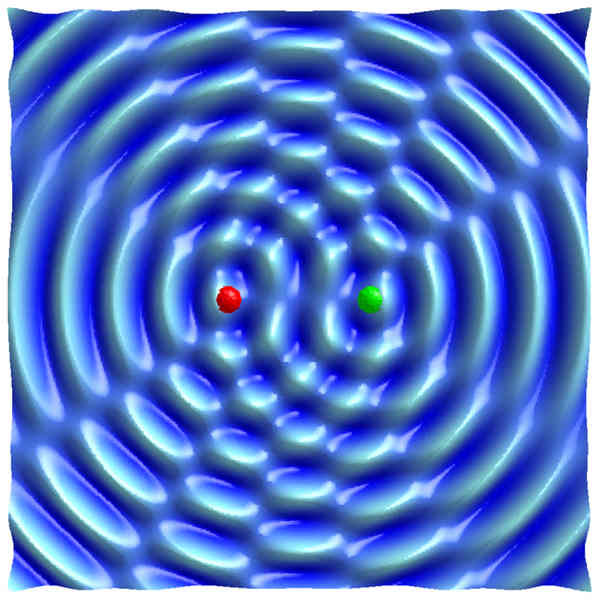
作成者; 宮崎県高等学校 物理教諭 湯淺 弘一 ご意見・ご要望等ありましたら、こちらまでメールをお願いします。定常波 (2) 横波と縦波の定常波のアニメーション うなり うなり (2) 振動数の接近した2音によるうなりの音声とアニメーション 反射波との干渉 合成波1 (2) 正弦波の反射波と直接波の干渉、強めあいと波の干渉(波動方程式) 波動方程式で2つの点波源の振動をシミュレーション。波が広がるに連れて振幅が減少するので、よりリアルな干渉が観察できます。 波の干渉(線) 波面を線描したものです。 波の回折 隙間を通って平面波が出てきます。




簡単に透明な澄んだ海 描画してアニメーション By Viciaia Clip Studio Tips




ダイナミックな水の表現が満載 映画 きみと 波にのれたら 特別映像 動画あり コミックナタリー




Cssで和の波模様の青海波 せいがいは のパターンをアニメーション付きで表現したもの 9inebb




海洋の波の3dアニメーション水中 プレミアム写真



干渉波及び反射のアニメ




青い背景 アニメーション ビデオ 海 波 風景 Canstock




青い背景 アニメーション ビデオ 海 波 風景 Canstock




続 正弦波 サイン波 のフリー素材がなければexcelで作ればいいんだと思いついた しいたげられたしいたけ




Cssだけで波アニメーション




金色の波のアニメーションgif 動画デジカメと3dソフトでアニメーションgif



Aeでアニメ風の波打ちぎわの作り方




Matplotlib Animation 96 いろいろな波のアニメーション サボテンパイソン



海の波hd アニメーション壁紙 Androidアプリ Applion




Fc Mobileオリジナル特典決定 12 18 水 片寄涼太出演 アニメーション映画 きみと 波にのれたら Blu Ray Dvd発売決定 Ldh Love Dream Happiness To The World




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Unityのshaderforgeで波のシェーダーを作る Styly



物理アニメーション Studio Physics




Frame A014 アニメーションフレーム 波のフレーム Telopict Com 動くイラスト アニメーションフリー素材




ニコニコ大百科 アニメーション について語るスレ 1番目から30個の書き込み ニコニコ大百科




Generations片寄涼太主演 アニメーション映画 きみと 波にのれたら が韓国でも公開スタート エイベックス ポータル Avex Portal




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress



定在波型 加速管 P 2モード ビーム加速 アニメーション




音も映像もサイン波だけで作られた癒やしのアニメーション作品 Oscillate Soundrope



Html5 Canvas アニメーション 下の名前または小さなgifアニメをクリックすると大きなアニメが新しいタブで表示されます 横波 Html5 Canvas 等速円運動と単振動と 単振動が横へ横へと伝わる横波の説明です 縦波 Html5 Canvas 縦波を表示した



物理アニメーション Physics Studio




水のアニメーション アニメーション波 のベクター画像素材 ロイヤリティフリー




海洋波セット 青い水の海波 海波 波紋 潮の波 津波 潮流の異なる形状 スプレー分離型ベクターアニメーションイラストと水の動き のベクター画像素材 ロイヤリティフリー




青い背景 アニメーション ビデオ 海 波 風景 Canstock



波のアニメーション




波のアニメーションを表現する 正弦波 Sin Canvas




バックグラウンド ゲーム スプレー 波 はね アニメーション フラッシュ Animation はね返し 爆発 Drip 漫画 ショック ビデオ フレーム 透明 水 動き ゆとり バックグラウンド ゲーム Canstock




背景素材 ストライプ ストライプ人 ストライプ ストライプ 曲線 波 波形 漫画 コミック アニメーション のイラスト素材 ベクタ Image




Svg 波を表現する



Js 波のアニメーション 使えるuiサンプルギャラリー Kipure




画像 Generationsがアニメーションになって登場 きみと 波にのれたら 主題歌mvが公開 2 8 Webザテレビジョン




画像下部が波でうねるアニメーションをcanvasで実装する




きみと 波にのれたら 支援作品紹介 千葉県フィルムコミッション



Html5 Canvas 試作 その1 サインカーブ 波の表現 を描画してみました 不定期連載 Sakusakusakusaku




劇場アニメ きみと 波にのれたら 6月21日より全国公開 アニメイトタイムズ




アニメーションで変化するタブ切り替え 脱エンジニアっぽさ クライアントの笑顔を引き出すcss3アニメーション 2 2 3 ページ It



Gimp アニメーションを超簡単に作成してみよう Cad Net




波の表し方 Nagatabi P ページ




Flutter シンプルな波のアニメーション Simple Wave Animation Qiita




青い背景 アニメーション ビデオ 海 波 風景 Canstock




波の干渉 面上の円形波 のアニメーション表示 Vcssl




波のようにスムーズに動くテロップ テキストアニメーション ゼロから始める まじかるayanaの動画編集講座




波のようにゆらゆらと現れるロゴ イラストアニメーション ゼロから始める まじかるayanaの動画編集講座




海洋の波の3dアニメーション水中 プレミアム写真




映画 きみと 波にのれたら 湯浅政明監督にインタビュー きっと 誰もが誰かにとってのヒーロー ファッションプレス




親子三大かめはめ波 クイーンマーブルスクリュー 東映アニメーション かめはめ波 アニメーション



Aeでアニメ風の波打ちぎわの作り方




波の干渉 面上の円形波 のアニメーション表示 Vcssl



物理アニメーション Studio Physics




湯浅政明 きみと 波にのれたら 誰もが恥ずかしくなる恋愛への挑戦 トピックス Kai You Net




背景素材 ストライプ ストライプ人 ストライプ ストライプ 曲線 波 波形 漫画 コミック アニメーションのイラスト素材 ベクタ Image




アニメーション波水低ポリ 3dモデル 7 Unknown Fbx Obj Blend Free3d




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




片寄涼太出演 Generationsが主題歌を務めるアニメーション映画 きみと 波にのれたら 劇場前売券が4 12 金 より発売 Ldh Love Dream Happiness To The World




多角形の波アニメーション Yoya S Diary




企画展関連イベント 北斎の波と遊ぼう アニメーションワークショップ Inaxライブミュージアム Lixil文化活動 Living Culture



Q Tbn And9gct70sadtfxsrdgieapuk Jqpsldmj4t2axwhfg Uzgyzxqzpdyq Usqp Cau




片寄涼太出演 アニメーション映画 きみと 波にのれたら 韓国にて7 8 水 より公開 Ldh Love Dream Happiness To The World




Canvasで波のアニメーションを描画する スターフィールド株式会社




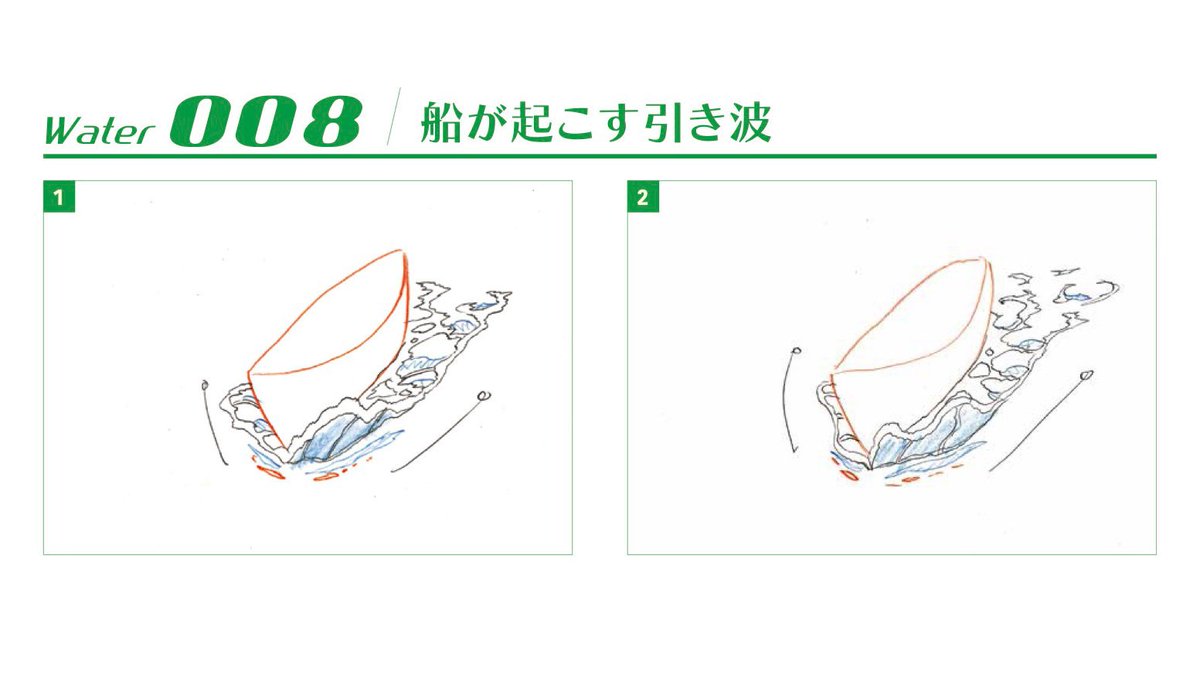
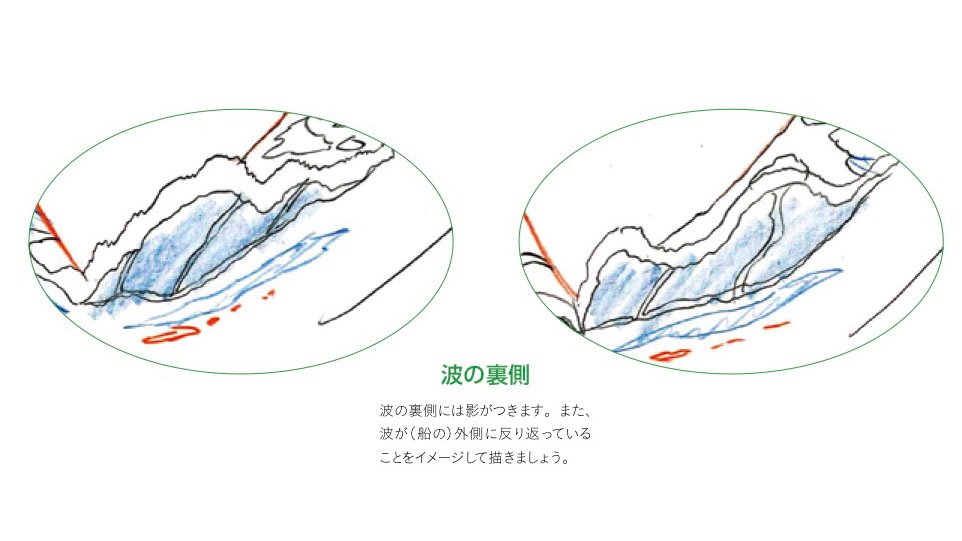
ট ইট র 玄光社 超描けるシリーズ 超描ネタ帳 船の海上での動きを演出するのに重要なのは 引き波 の表現 波 が船の動きでめくれているようなイメージです 小澤和則さん Oza Kazu 著 アニメーションのエフェクト作画テクニック より T




シンプルな波の背景ピッチデッキアニメーションデザイン パワーポイントのアニメーション



Generationsがアニメーションに 本日公開 きみと 波にのれたら の主題歌mvが解禁 最新の映画ニュースならmovie Walker Press




アニメーションで見る重力波の動き ライフハッカー 日本版




水道から注ぐ水のアニメーション作ってみた Aftereffectsトレーニング W Blender



物理アニメーション Physics Studio




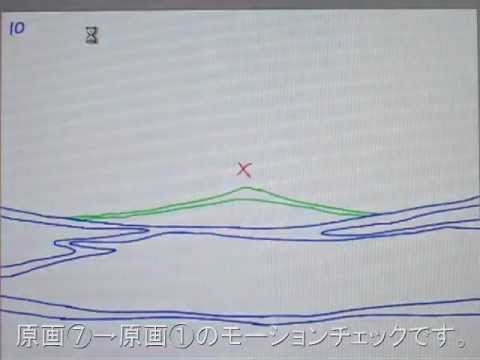
作画技術 波の送り Youtube




ট ইট র 玄光社 超描けるシリーズ 超描ネタ帳 船の海上での動きを演出するのに重要なのは 引き波 の表現 波 が船の動きでめくれているようなイメージです 小澤和則さん Oza Kazu 著 アニメーションのエフェクト作画テクニック より T




青い背景 アニメーション ビデオ 海 波 風景 Canstock



波をイメージしたアニメーション ニコニ コモンズ




打ち上げ花火 下から見るか 横から見るか 地上波初放送 金ロー 夏はアニメ特集 Cinemacafe Net



3




シンプルな波の背景ピッチデッキアニメーションデザイン パワーポイントのアニメーション



Aeでアニメ風の波打ちぎわの作り方



物理アニメーション Physics Studio



正弦波のアニメーション表示 Vcssl




アニメーション サーフボード スライディング男 波のベクトル イラスト のイラスト素材 ベクタ Image




簡単に透明な澄んだ海 描画してアニメーション By Viciaia Clip Studio Tips



波の干渉 面上の円形波 のアニメーション表示 Vcssl




映画 きみと 波にのれたら がアヌシー国際アニメーション映画祭長編コンペティション部門にノミネート決定 超 アニメディア




Generationsがアニメーションになって登場 きみと 波にのれたら 主題歌mvが公開 Webザテレビジョン




きみ波 を青春アニメの王道にあえてした理由 映画界のキーパーソンに直撃 東洋経済オンライン 社会をよくする経済ニュース



Html5 Canvas アニメーション 下の名前または小さなgifアニメをクリックすると大きなアニメが新しいタブで表示されます 横波 Html5 Canvas 等速円運動と単振動と 単振動が横へ横へと伝わる横波の説明です 縦波 Html5 Canvas 縦波を表示した




プロのアニメ作画テクニック 爆発による水柱 は重力を意識して描写する ガジェット通信 Getnews




葛飾北斎による波でおなじみ 神奈川沖浪裏 の アニメーション作品 を集めてみました ネジムラ アニメ映画ライター Note




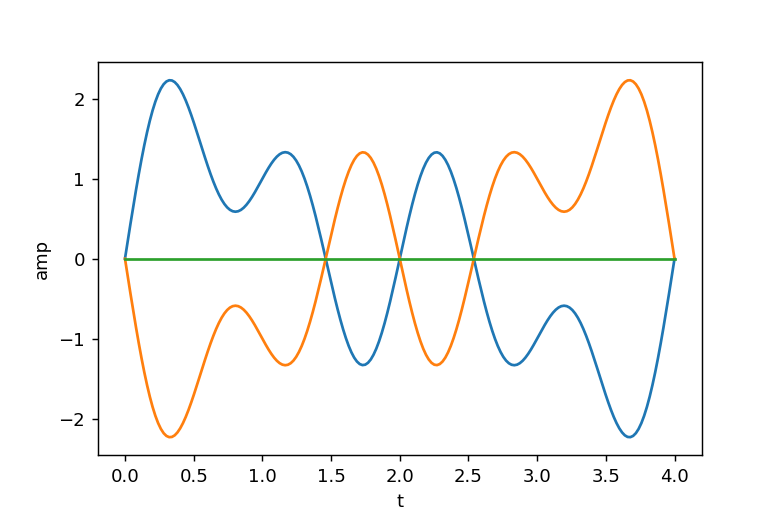
正弦波を重ねて矩形波を合成する




M O R P H I N E L A B ピクセルアート アニメーションスケッチ Gif アニメ




立つ波 動く波 アニメーション 動画素材 映像素材 アマナイメージズ




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




ディズニー スタジオ アニメーション 公式 波の力によって作られる綺麗なビーチ ˎˊ 綺麗な波の音 真っ白な砂浜 心地よい風 全身で自然の力を感じよう ビーチの日 モアナと伝説の海



シェイプの ジグザグ で波線を作成する Motiondesign81



3




波に酔わないでアニメ 映像大好き



0 件のコメント:
コメントを投稿